Censys Threat Hunting Case Study
Censys is a real-time cybersecurity enterprise B2B and B2C platform that helps users see and monitor everything connected to their networks and the internet—like websites, servers, and devices—so they can find and fix security risks before attackers do.
January 2025 - April 2025
The Problem
Hard to complete non-linear tasks, making exploration and data discovery challenging.
New and non-power users struggled with creating searches, often unsure where to begin.
Competitors were outpacing us with more intuitive, visually appeasing experiences.
The homepage lacked ability to showcase the depth of the data and guide users into workflows effectively.
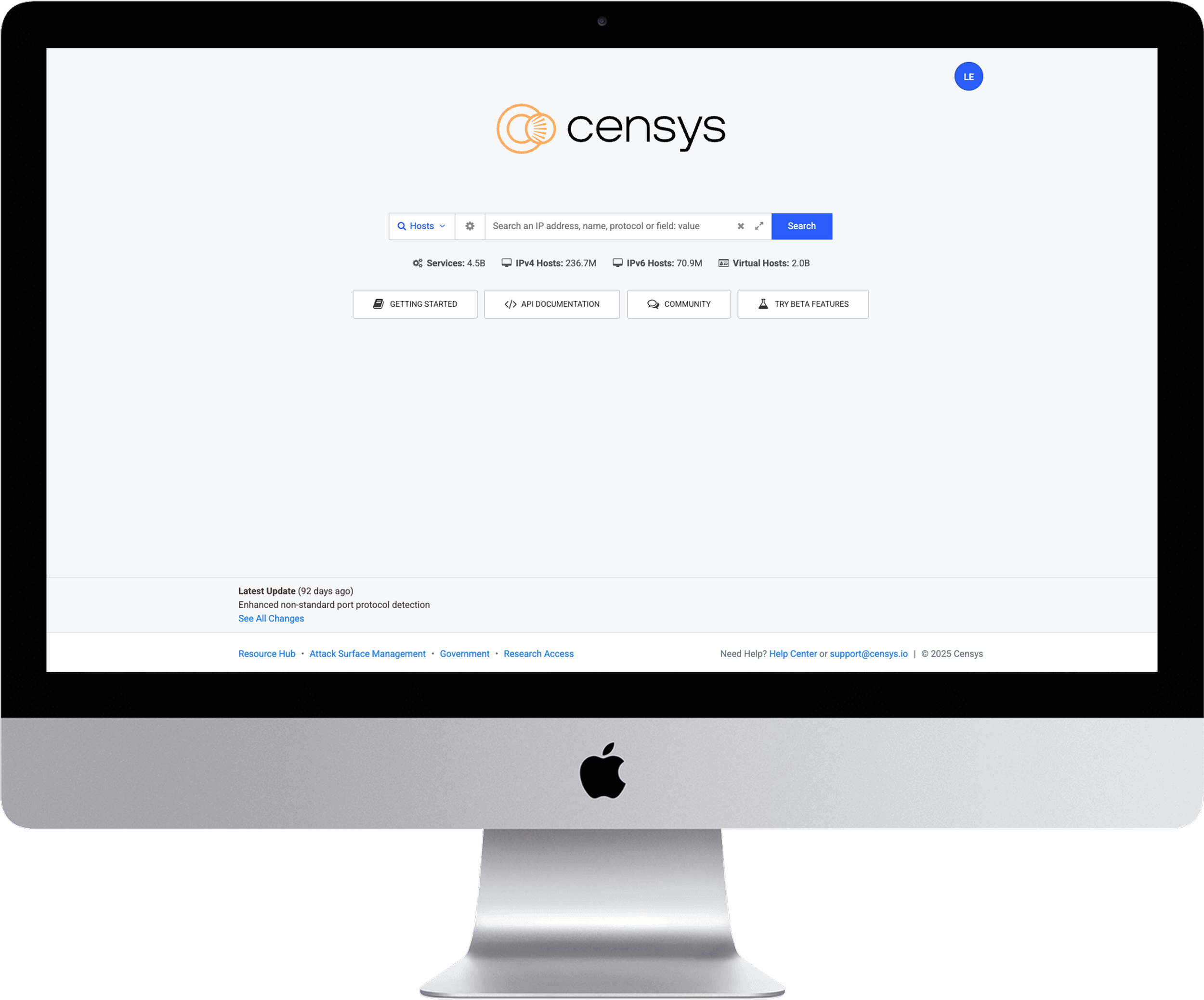
Censys Search before the redesign.
Users and Audience
Security Analysts
Monitor, investigate, and respond to threats in their organization's external assets.
Threat Hunters
Proactively search for indicators of compromise or suspicious activity across internet-facing assets.
Security Operations Center (SOC) Teams
Track changes to an organization’s attack surface and respond to alerts.
Researchers
Security researchers and academic teams conduct data analysis, threat intelligence, and tracking trends in exposed services.
Security Operations Team. Isn’t this exactly what you imagined?
Brainstorming with the founder.
Team Structure
I led the design of the Explore Threats, Threat Details page, Homepage redesign and report builder enhancements. I collaborated with 2 other designers on how this fit into the overall product experience.
In addition I worked alongside a product manager and an engineering lead. I also worked with the Director of Product, subject matter experts, and a technical writer
We worked in an agile environment with close cross-functional collaboration throughout the lifecycle of the project.
Constraints
Tight timeline
The redesigned platform needed to launch before the RSA Conference in April 2024, a critical event for visibility and customer engagement.
Competing initiatives
Early in the project, the company was exploring broader product directions like Supplier Intelligence and Brand Protection, creating ambiguity in priorities.
Limited bandwidth
The organization shifted focus entirely to Threat Hunting. Teams were spread thin across multiple initiatives, meaning engineering time was constrained and priorities had to be continually adjusted based on shifting resources and business direction.
My design process.
Journey map outlining the redesign efforts for design team to divide and conquer.
Kicking Off a Fast Paced Redesign
This project was a quick pivot driven by a high-stakes deadline, and we had to move fast without compromising user experience. To jumpstart the redesign, I collaborated closely with product management, design, engineering leads, and subject matter experts to align on goals, scope, and priorities.
We began by reviewing existing user research and usability feedback to ground our direction in real user pain points. While the product team outlined initial requirements, design helped shape a shared understanding of what needed to be reworked versus completely reimagined.
Using Miro, we mapped out all existing pages and platform features, annotating areas that required enhancement or full redesign based on both user needs and business objectives. This gave us a clear foundation to divide work across the design team and accelerate progress toward our deadline.
Persona creation keeping alignment on who we are designing for.
UX Research: Deepening Empathy for the Threat Hunter
Having spent over three years designing in the cybersecurity space—much of it focused on threat hunters—I had a strong foundation in their workflows, challenges, and goals. Still, I made a point to revisit the Threat Hunter persona to ensure we stayed grounded in real user needs, not assumptions.
I combined insights from conversations with customers and feedback from product and GTM teams to identify key patterns:
Cognitive overload was a persistent challenge. Threat hunters worked across multiple tools, datasets, and tabs—often under time pressure.
Many weren’t sure where to begin their investigations or how to confidently surface and prioritize threats.
There was no reliable way to resume an investigation without losing momentum or context.
Signals were often buried in noise, requiring high effort to uncover meaningful, actionable data.
These inputs shaped the key UX questions that guided the redesign:
How can we reduce friction in resuming workflows?
How might we proactively surface interesting data without overwhelming users?
Can visualizations help users connect patterns and insights faster across large datasets?
This research informed strategic decisions that helped shift the platform toward a more guided and efficient experience tailored to the threat hunter mindset.
Brainstorm & Goal Setting
To guide the redesign, we established clear goals that would keep the team focused and aligned. My primary areas of ownership needed to serve a wide spectrum of users, from novice to highly advanced threat hunters.
Key goals included:
Designing an onboarding flow that supports varying levels of user expertise.
Helping users access threat data faster and with less friction.
Showcasing the breadth and depth of Censys’ threat and data intelligence.
Ensuring scalability as new features and intelligence capabilities are added.
Throughout the process, I collaborated closely with product, engineering, and subject matter experts to validate concepts, gather feedback, and stay aligned with the company’s evolving strategic focus on threat hunting.
Ideation & Early Exploration
I created wireframes of early concepts in Figma, exploring high-level ideas that asked, “What does exploring threats look like?” and “What kind of visualizations would enhance the threat hunting experience?” I would play with a variety of layouts, visualizations and circulate them to stakeholders for feedback.
I also looked at our competitors to see what problems they were solving and how they accomplished it. What did they do? Is it working?
During this phase, I focused on rapid ideation, competitive analysis, and experimentation—generating multiple design directions to uncover the right opportunity. I regularly brought these concepts back to the team for collaborative feedback, which helped us quickly iterate, align, and keep momentum going to meet these tight deadlines.
Protoype
Sketching, prototyping, and iterating aren’t just about aesthetics—they're essential tools for thinking through complex problems and shaping them into clear, intuitive experiences. Exploring multiple design paths early helps uncover blind spots and prevents costly issues later in development. We tested and refine concepts early with a handful of users to validate our decisions. Iterating opened the door to valuable feedback from users and stakeholders, helping identify what truly works and why. At this stage in the project, I was working closely with engineers—testing in our production environment, providing feedback, and ensuring the final implementation was polished and pixel-perfect.
The Impact.
Results & Impact
The redesigned Home page energized the sales team by giving them a more compelling, user-focused entry point to highlight product value. The launch of the Threat Explore dashboard was a game-changer—finally providing a tangible, visually rich experience for demoing threat intelligence in real time.
At the RSA Conference, the response was overwhelmingly positive. Attendees consistently praised the product’s transformation, calling it dynamic, visually engaging, and a major leap forward in how they could approach threat hunting. The redesign was more than a visual refresh—it was a strategic reimagining of the platform that redefined workflows and elevated how users interacted with Censys data.
It is still too soon since launch and more results will continue to come in. Stay tuned for updates and metrics!